MFSA

A Reinvented
Experience
Description
9H Digital was approached by The Malta Financial Services Authority (MFSA), the single regulator of financial services in Malta, to provide them with a new brand identity and create a new experience for their online users.
Work carried out on this project







Brand Identification
We started off with an analysis of websites and branding of similar entities in the market in order to identify current trends and interaction patterns. This led us to also properly identify a list of keywords and values that properly communicate the values of the MFSA and moving forward informed every single part of the project.
Based on our research and numerous stakeholder meetings, we were able to establish an aesthetic language which identifies the brand. This brand identity would be used as the backbone for the rest of the project.
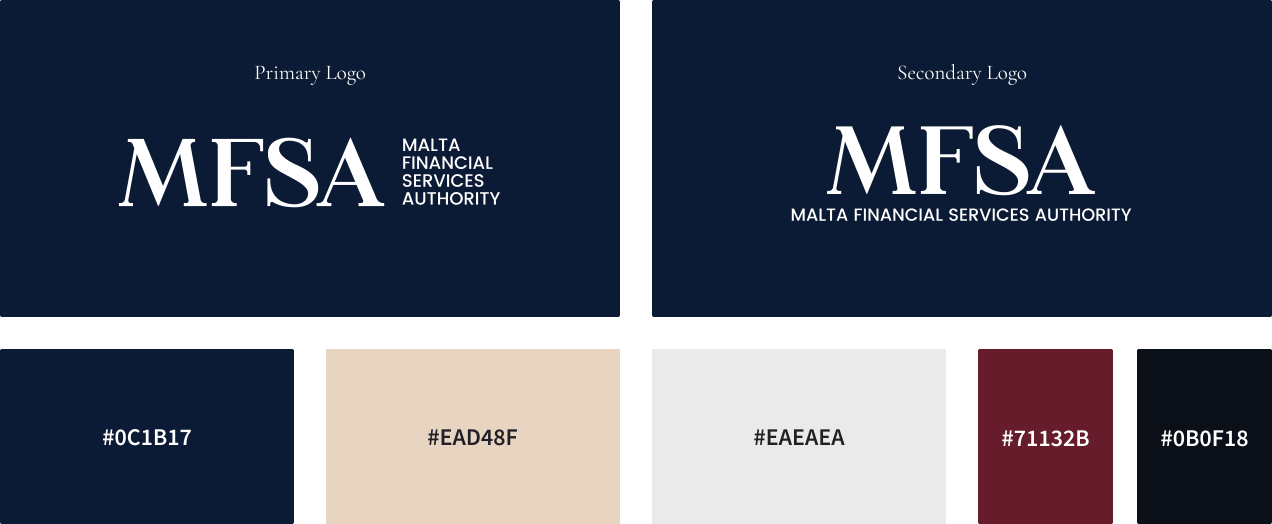
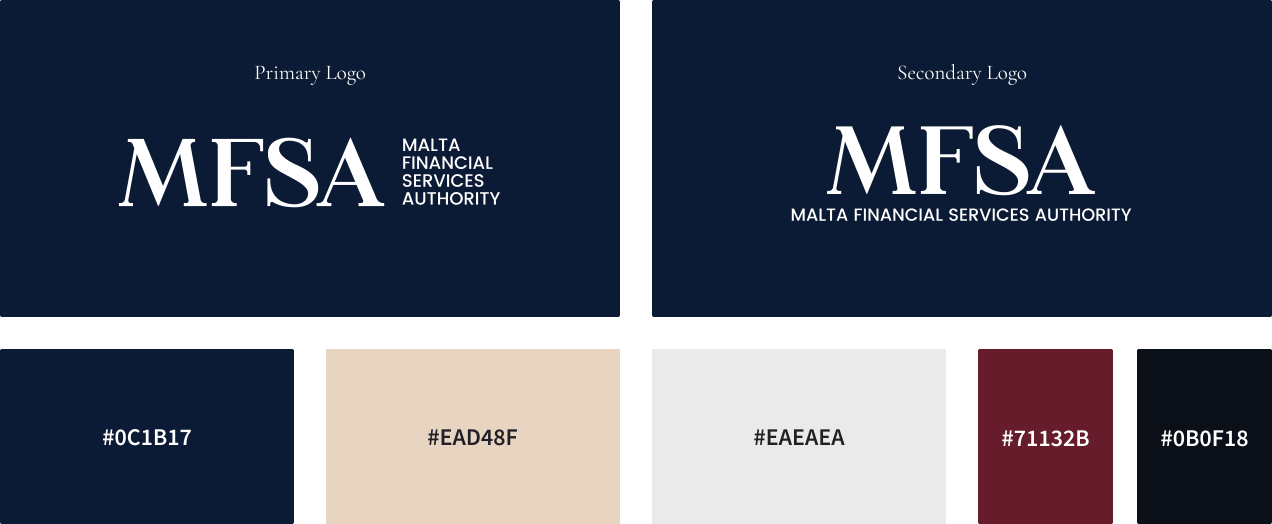
We were then able to focus on the development of a new logo that encapsulates all of the MFSA’s values. Based on the above research and the client’s vision, we started off by defining what the defining characteristics of the logo will be. This is done to make sure that both clients and designers have a clear vision of the way forward prior to the commencement of a particular project phase.
We worked on a variety of custom type designs, as this gave us the freedom to truly create something unique for MFSA. This process required a lot of sketching and refinement. We kept an elegant yet strong feel while also modernising it, which ultimately delivered a very attractive logotype that truly represents the MFSA.
Colour
We completely overhauled the colour scheme with a fresh look that delivered a colour palette dominated by dark blue and white, complemented by a luxurious Bordeaux and contrasting sand colour.


Iconography
Since the subject matter tackled by the MFSA can be extremely tough to digest, it was important that we find a way to streamline the way it’s communicated to the user. For this reason, we created a custom set of icons that would consistently support MFSA communications.
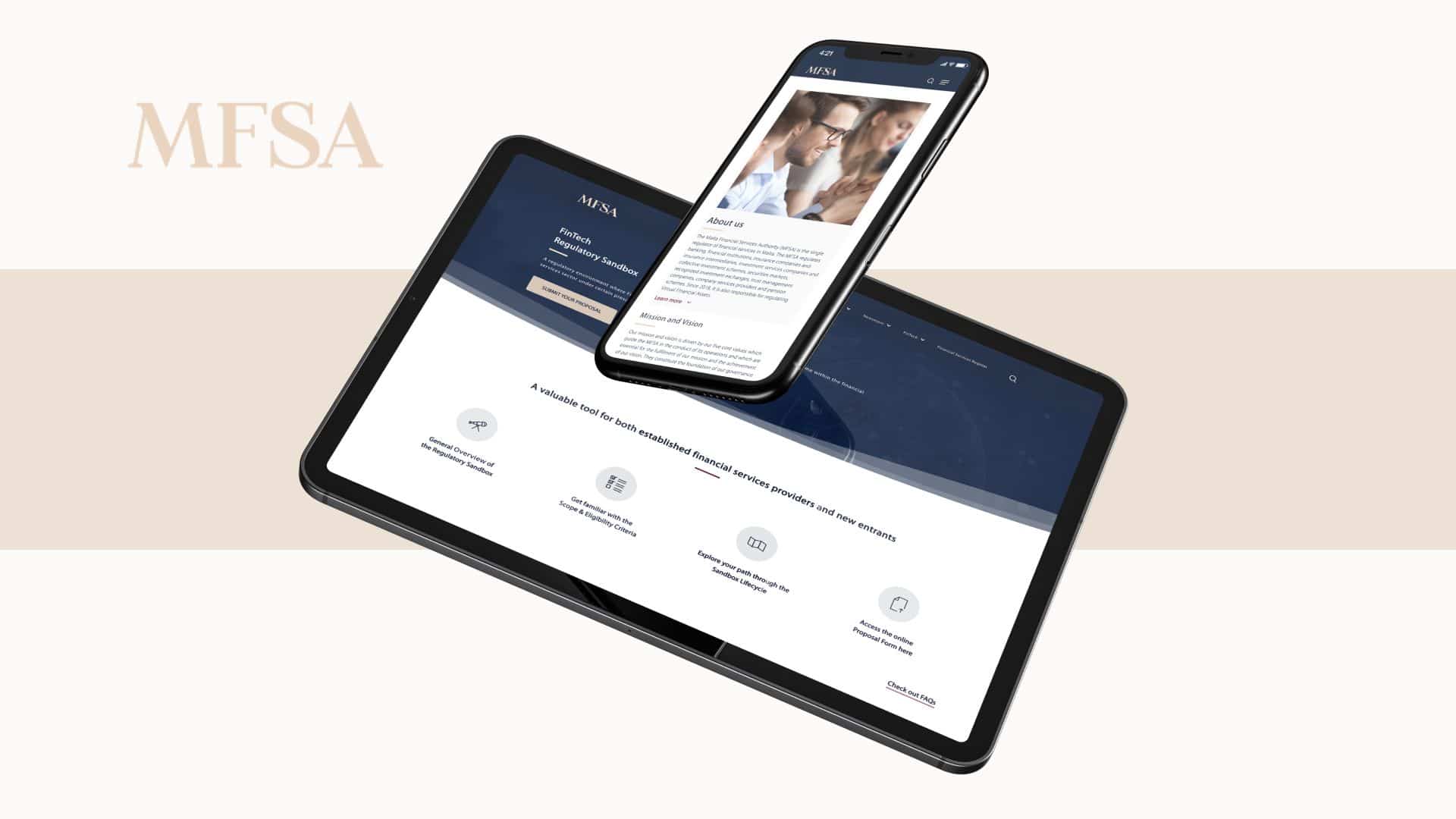
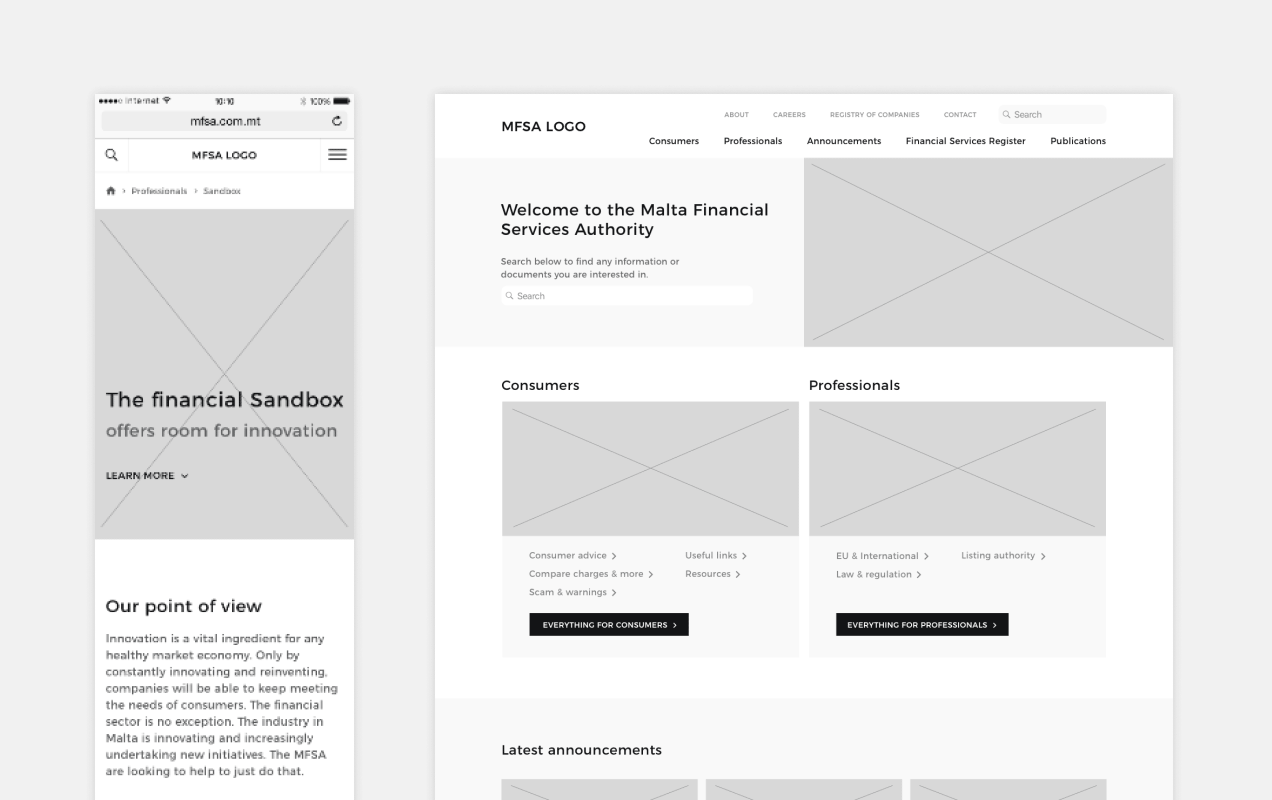
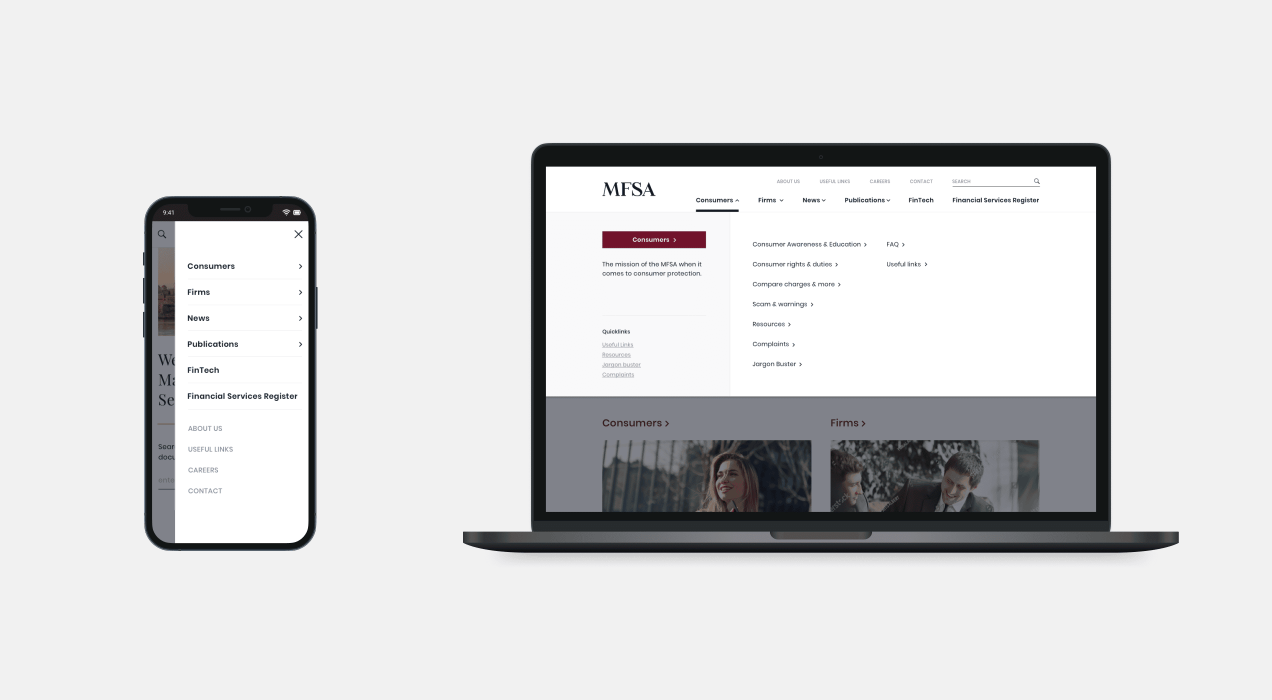
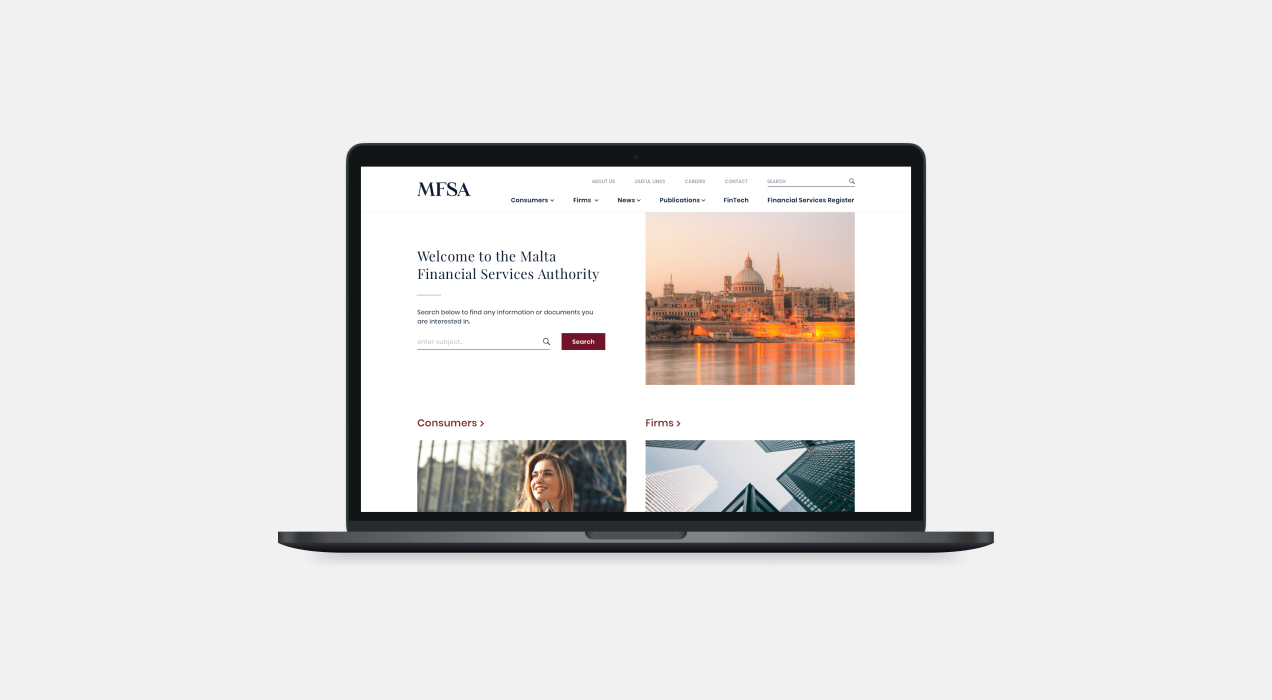
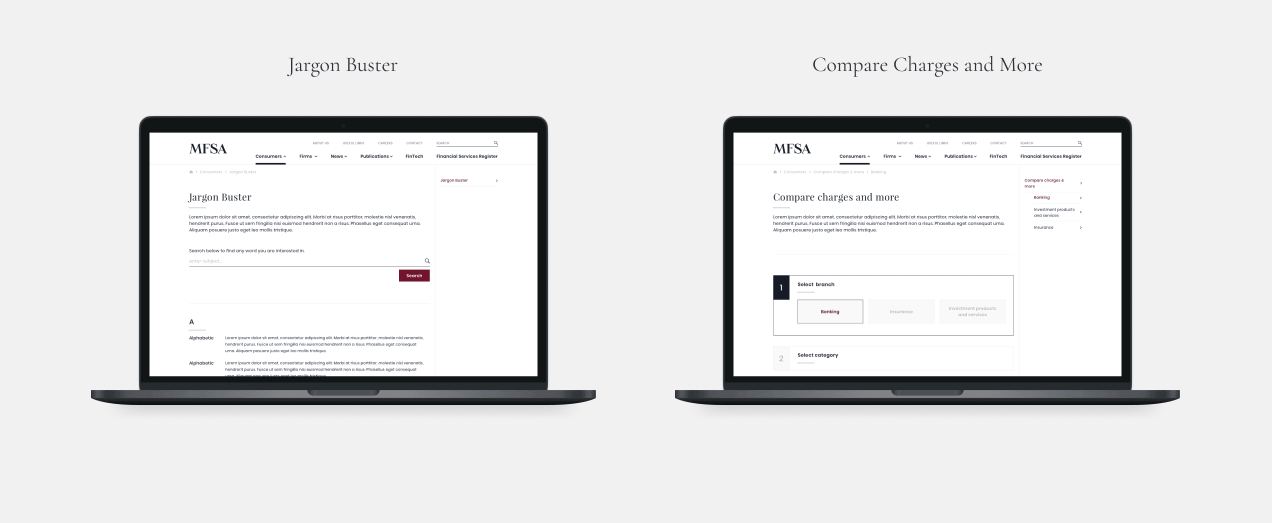
Project final outcome
What we achieved from this project
Every Story
needs a Beginning.
Let’s Start Yours!
We give birth to new ideas, cleverly combined with digitally accelerated solutions that drive growth and make a lasting impact.